오늘은 여러 layer로 이뤄진 NFT 컬렉션을 만들어 보겠습니다.
사용할 패키지는 Hashlips_art_engine입니다. 자체 유튜브에서도 자세히 설명이 나와있으니, 영상으로 보고싶으신 분은 링크를 따라 가주세요.
유튜브에선 여러 기능을 소개하다보니 내용이 헤깔리기도 해, 여기선 간단히 내용 정리하는 정도로 진행하겠습니다.
1. Github에서 패키지 받아오기
여긴 Github를 사용할 줄 아는 분이라면 쉬울거에요
터미널로 본인이 원하는 폴더에 들어간 후, 아래 코드를 입력해 패키지를 다운로드해 주세요
git clone https://github.com/HashLips/hashlips_art_engine.git
2. Dependencies 설치
1번이 끝났다면 아래와 같이 폴더가 하나 생겼을텐데요, 터미널로 이 폴더에 들어가주세요

그 다음, 아래 코드를 입력해 dependencies를 설치해주세요
npm install
제 경우엔 이 코드를 실행하면 canvas 패키지 관련 에러가 하나 났었는데요,
아래 세 줄의 코드를 입력하여 해당 문제를 해결했습니다. canvas 에러 발생하는 분들은 한번 참고해보세요!
brew install pkg-config cairo pango libpng jpeg giflib librsvg
npm install canvas
npm install
3. 메타데이터 수정
이제 hashlips art engine 사용 준비가 완료됐습니다. 이번엔 NFT에 넣을 내용을 작성해, 메타데이터로 만듭니다.
NFT에 필요한 데이터는 이름, 설명, 이미지, NFT자체 특성 등이 있습니다.
hashlips art engine에서는 이 정보들도 쉽게 데이터화할 수 있도록 도와주는데요,
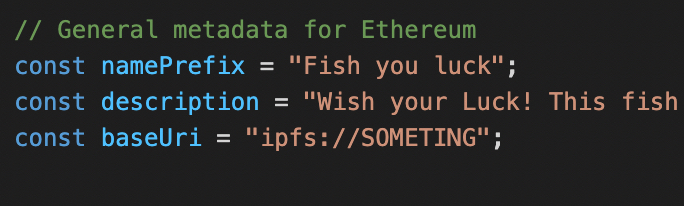
src/config.js 파일을 열면, 아래처럼 name, description, Uri, 그리고 이미지 layer의 순서도 설정할 수 있도록 구성되어 있습니다.

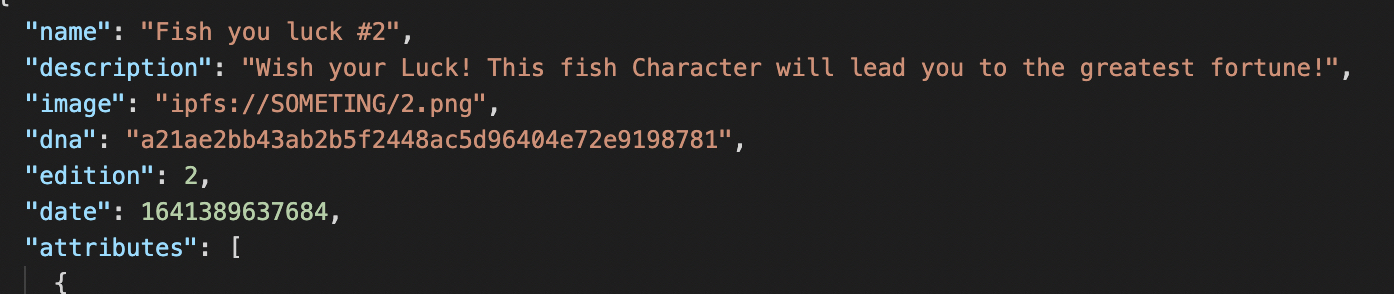
설명을 돕기 위해 결과물을 미리 보여드리자면, 아래 그림처럼 namePrefix에 적은 Fish you luck이 NFT의 이름으로(검은색 굵은 글씨) 들어가고(맨 위 파란색 글씨는 메타데이터가 아닌 NFT 자체의 이름이므로, solidity에서 설정해야 하는 부분입니다),
이미지 아래 description에도 config.js에서 적은 description이 반영된 걸 볼 수 있습니다.
baseUri는 이미지의 URI 주소를 의미하고, 뒷부분에서 더 설명하도록 하겠습니다.

다음으로 layer의 순서를 정해야합니다.
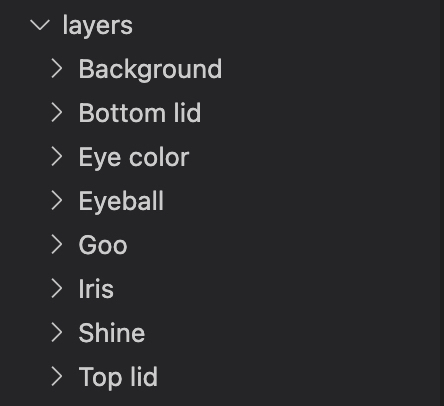
패키지의 layers 폴더에 들어가면, Background, Bottom lid 등 여러 레이어가 각각의 폴더로 나뉘어져 있는데요,
src/config.js의 layerConfigurations에서 사용할 레이어를 결정하고, 이들의 순서를 정해줄 수 있습니다. layersOrder에서, 리스트 뒷부분으로 갈수록 위쪽 레이어로 들어갑니다.
growEditionSizeTo는 몇 개의 NFT를 만들지를 정해줍니다. 이미지에서는 5개의 NFT를 만든다고 적혀있네요.


4. NFT 이미지 생성
자, 그럼 이제 한번 NFT로 쓸 이미지를 만들어볼까요?
터미널에서 hashlips_art_engine 폴더로 이동한 다음, 아래 코드를 돌려주세요.
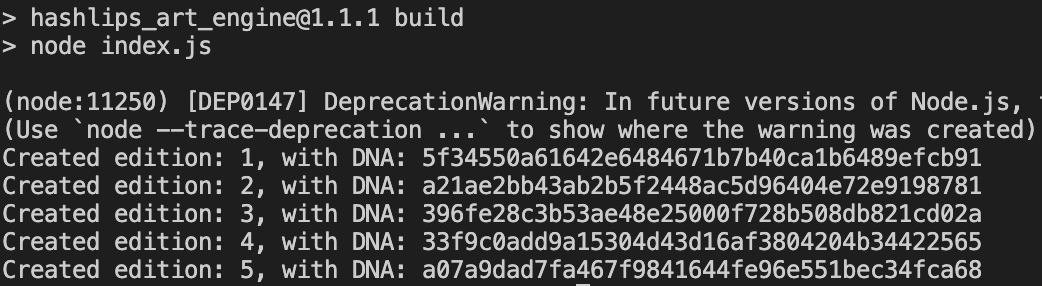
npm run build제대로 작동한다면, 아래 이미지처럼 5개의 DNA가 생성되었다고 뜹니다.

또한, build라는 폴더가 생성되었을텐데요, 이 폴더 안에 여러 레이어 소스들을 조합해서 만든 이미지 5개, 그리고 각 이미지에 부합하는 json 파일 5개가 생성되어 있을 겁니다.

5. IPFS 계정 생성
이렇게 생성한 이미지 파일을 이더리움 메인넷에 그대로 올리면, NFT 생성 비용이 엄청나게 높아집니다. 따라서 블록체인에 이미지를 업로드하지 않고, IPFS라는 저장 방식을 사용해 미리 온라인 상에 이미지를 올려놓고, 블록체인에는 이 이미지의 주소를 업로드합니다. 이때 사용하는 방식이 IPFS인데요,
이 IPFS를 서비스하는 여러 플랫폼 중, 이번에 사용해 볼 플랫폼은 Pinata입니다.
링크로 들어가 Pinata에 가입해주세요.
가입이 완료되면 아래 화면처럼 내 파일을 업로드할 수 있는 화면이 뜹니다.

6. IPFS에 이미지 업로드
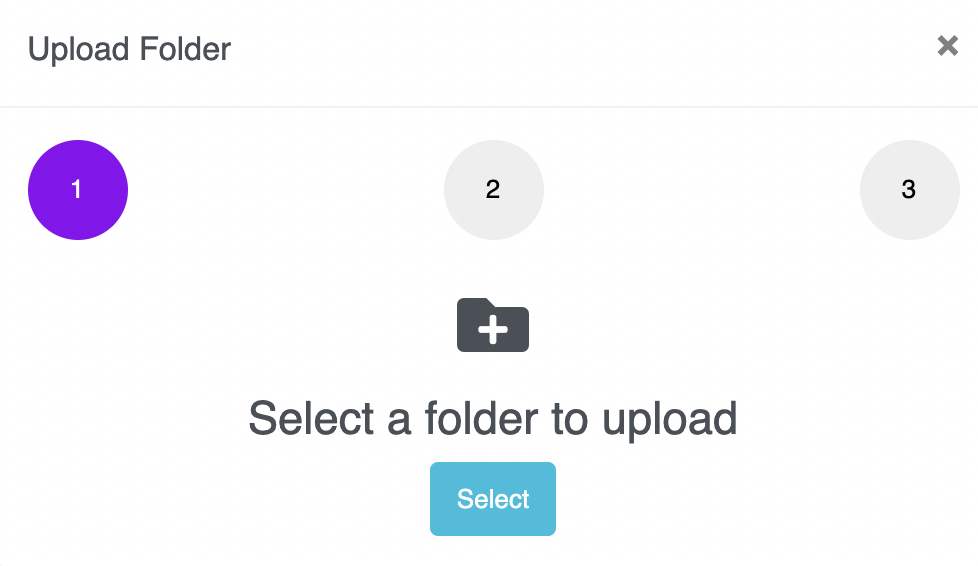
위 이미지에서 Upload 버튼을 누르고, folder를 선택합니다.

그 다음으로, select를 눌러 업로드할 폴더를 선택합니다.
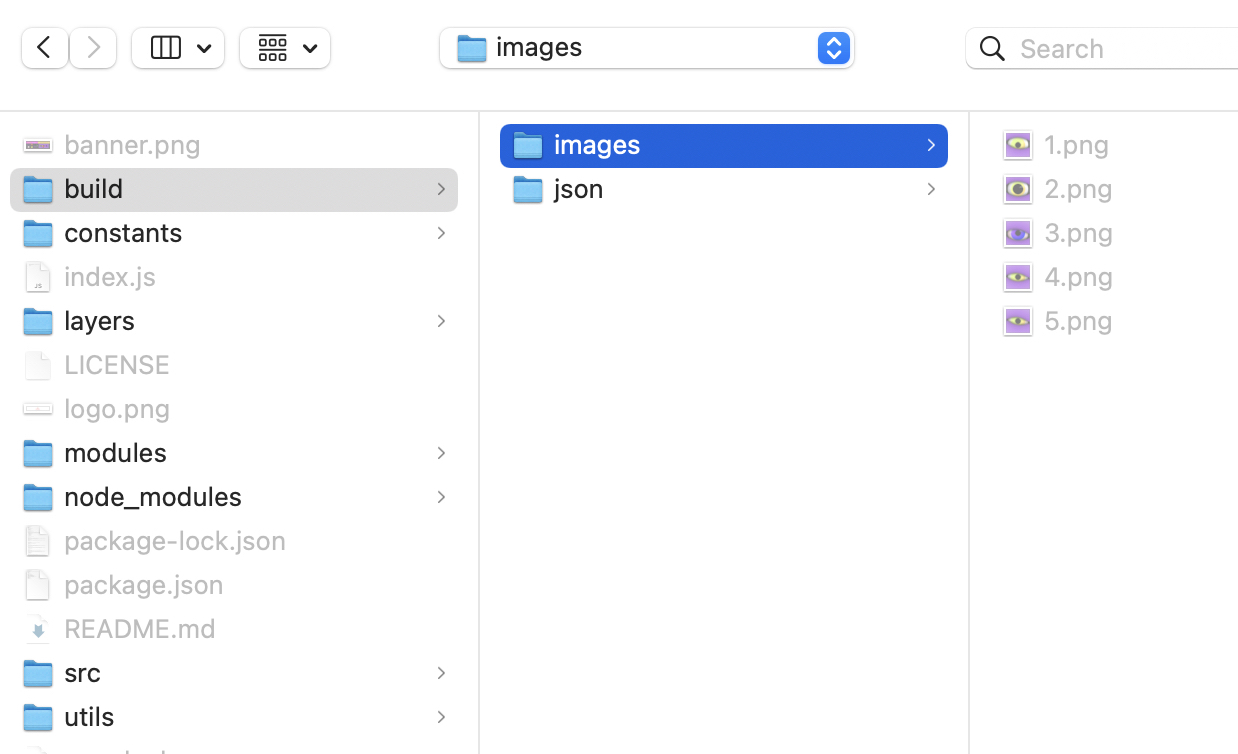
아래 화면처럼, build/images 폴더를 통째로 선택해 업로드하면 됩니다(json 폴더는 아직 업로드하지 마세요!).

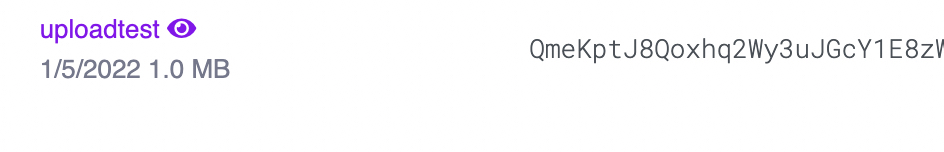
업로드할때 폴더 이름을 설정하라는 문구가 뜨는데, 저는 uploadtest 라고 이름지었습니다.
그럼 아래처럼 업로드된 폴더와 고유 주소(Qm~~~)가 나옵니다.

7. 이미지 주소 업데이트
이제 이미지가 업로드되면서 나온 고유 주소(Qm~~~)를 사용해, json 파일과 이미지가 서로 연결되도록 수정해볼까요?
build/json 폴더에 있는 json 파일을 아무거나 하나 확인하면, image 란이 아래처럼 ipfs://~~~~/2.png로 되어있을텐데요(화면처럼 'SOMETHING'이라 써있지 않아도 무관합니다),
이 SOMETHING 부분에 앞에서 구한 '고유 주소'를 입력해주면 연결은 완료됩니다.

하지만 5개가 아니라, 수천, 수만 개의 NFT를 한번에 생성했다면 주소를 일일이 바꾸기 불가능할텐데, 어떻게할까요?
src/config.js에 들어가, 아래 화면처럼 baseURI = "ipfs://SOMETHING"으로 되어있는 부분을 "ipfs://Qm~~~~"처럼 고유 주소로 바꿔줍니다.

그 다음, 터미널에서 아래 코드를 실행시킵니다.
npm run update_info
자, 다시 build/json 폴더의 아무 json 파일이나 열어보세요.
아래처럼 "image" 속성에 ipfs://Qm~~~ 처럼 제대로 고유 주소가 들어간 것을 확인할 수 있습니다.

8. 메타데이터 업로드
이제 json 파일도 완성되었으니, 동일하게 pinata에 업로드해줍니다.
5번 설명에서와 동일하게 업로드할 folder 선택에서 build/json을 선택해 업로드해주면 됩니다. 제 경우, 업로드 이름을 uploadtest_meta로 하였습니다.
모든게 제대로 끝났다면, 아래 그림에서와 같이 두 개의 폴더가 업로드 되어있을 것입니다.

이제 NFT생성을 위한 메타데이터, 이미지 준비가 모두 끝났습니다!
다음엔 이 데이터들을 사용해 Opensea에 실제로 NFT를 업로드할 수 있는 방법을 알아보겠습니다.
감사합니다.
'프로그래밍 > Solidity' 카테고리의 다른 글
| [Solidity] 컨트랙트에 입금된 이더리움 출금하기 (0) | 2022.02.20 |
|---|---|
| Hardhat으로 Rinkeby 테스트넷에 스마트 컨트랙트 업로드하기 (0) | 2022.01.14 |
| Hardhat에서 컨트랙트로 이더리움 송금하기 (0) | 2021.12.23 |
| Hardhat에서 테스트용 월렛 정보 받아오기 (0) | 2021.12.23 |
| VSCode에서 Hardhat 사용 시 초기 세팅 (0) | 2021.11.21 |

댓글